How to add a bot to your website
Use Webchat to embed a bot on your website.
Botpress makes it easy to embed a bot on your website using Webchat. If you self-host your website, just follow the instructions on this page.
Website builders
If you use a website-building tool like Wordpress, Wix or Webflow, see the other pages in this section for instructions on how to add your bot.
You will need:
- A published bot
- Basic familiarity with HTML
Step 1: Get your embed code
To embed a bot a bot on your website, you need the bot's Webchat embed code. You can get the embed code from either the Studio or the Dashboard.
From the Studio
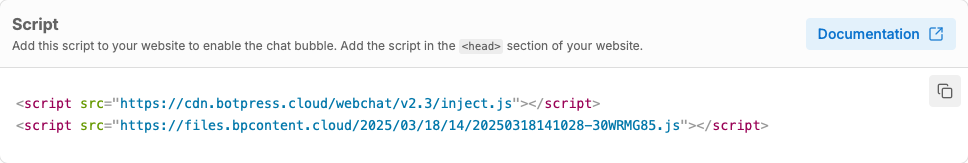
- Select Share in the upper-right corner.
- Select Configure, then copy the
scripttags:

From the Dashboard
- Open your bot's Workspace. In the left navigation bar, find the bot you want to embed.
- Select Webchat, then open the Share tab.
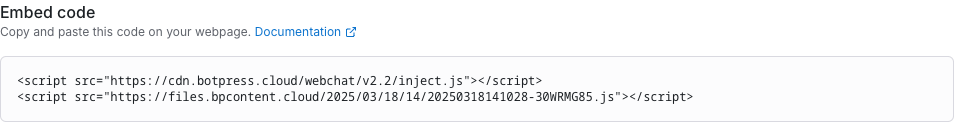
- Copy the Embed code:

Step 2: Add to your website
Next, add the Webchat embed code to the head section of your website's HTML. For example:
<html>
<head>
<script src="https://cdn.botpress.cloud/webchat/v2.3/inject.js"></script>
<script src="https://files.bpcontent.cloud/2025/03/18/14/20250318141028-30WRMG85.js"></script>
</head>
<body>
<!-- Website content -->
</body>
</html>Done!
Your bot is now live on your website.
Next steps
Now that you've added your bot, try styling it to match the rest of your website's user interface.
Updated 12 days ago
