Wordpress
Embedding the Web Chat in a Wordpress website

Prerequisites
- A Wordpress website with a Business Plan upgrade for accessing WPCode plugin to add custom scripts.
- A Botpress account with an active bot.
Installing WPCode Plugin in Wordpress

- Log in to your Wordpress dashboard.
- Go to WPCode and click Install and activate.
- Once activated, you'll notice a new menu item labeled Code Snippets on your WordPress dashboard's left-hand sidebar.
Adding the Botpress Web Chat Script

- Log in to your Botpress account and navigate to your bot's Integrations tab.
- Click on the Webchat tile and copy the Embedded script from the Pre-configured tab.
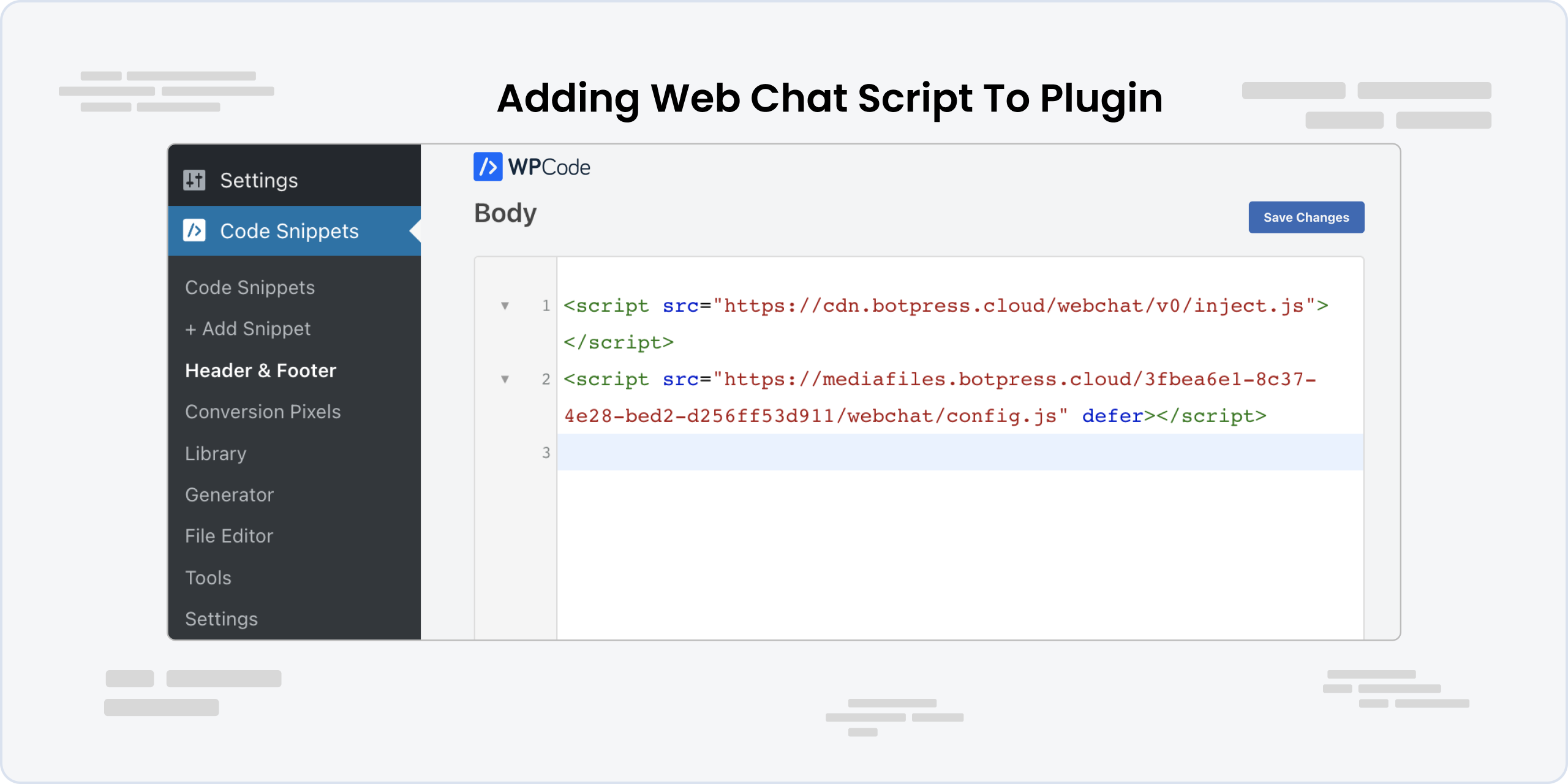
- In the WPCode dashboard, navigate to the Code Snippets menu item and click Headers and Footers.
- Paste the Embedded script in the Body section and click Save Changes.
Testing the Integration

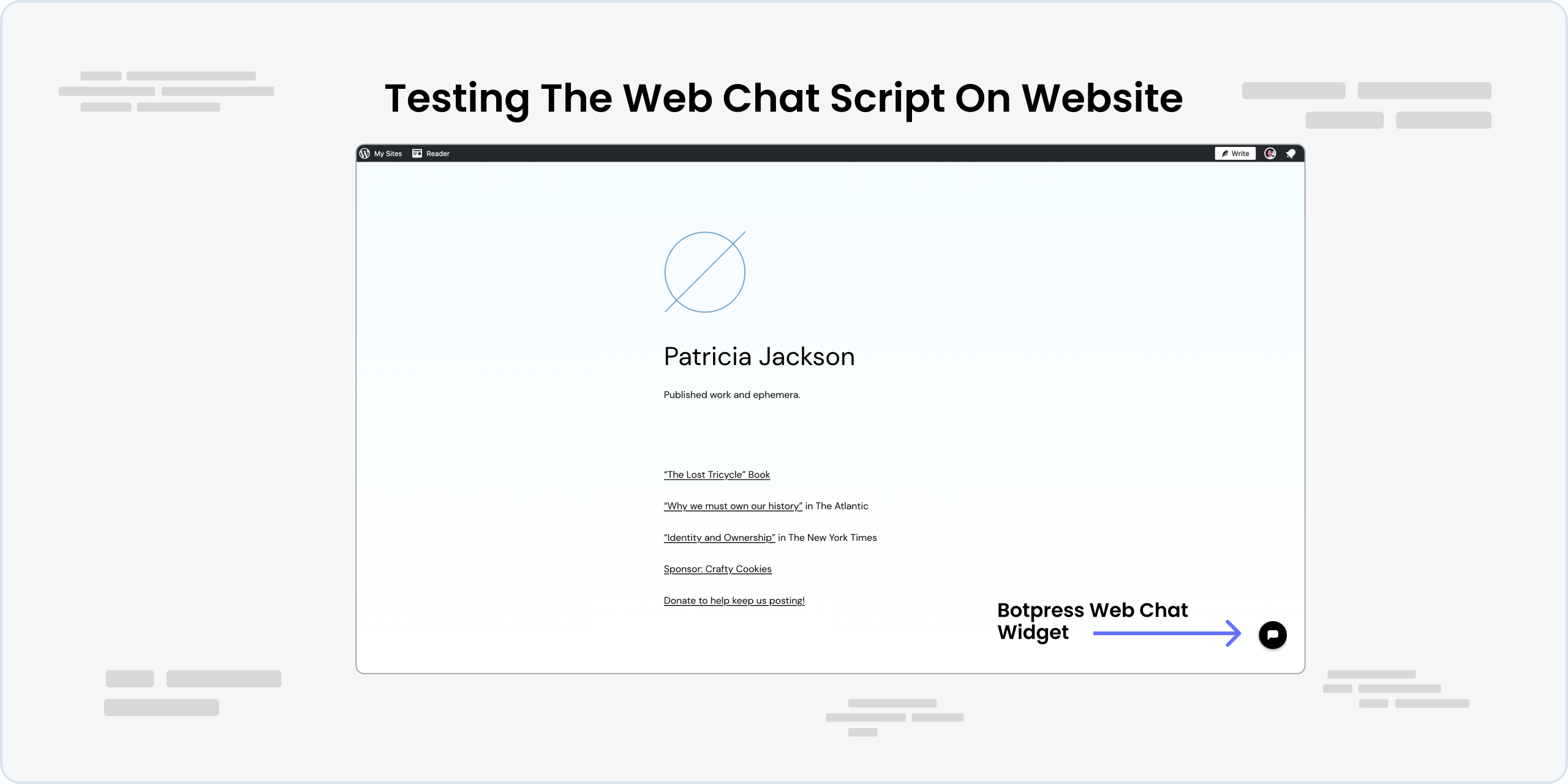
- Navigate to your Wordpress website and refresh the page.
- You should see the Botpress Web Chat widget on the bottom right corner of your website.
Updated 2 months ago
